Build a mono repo with lightning speed.
We are based on the Vue framework to build a mono repo.
NOTE
You can select any framework that you like. The Nx has much plugin to support you to create a lib quickly. eg: @nx/js @nx/vue @nx/angular @nx/react.
- create a nx workspace
bash
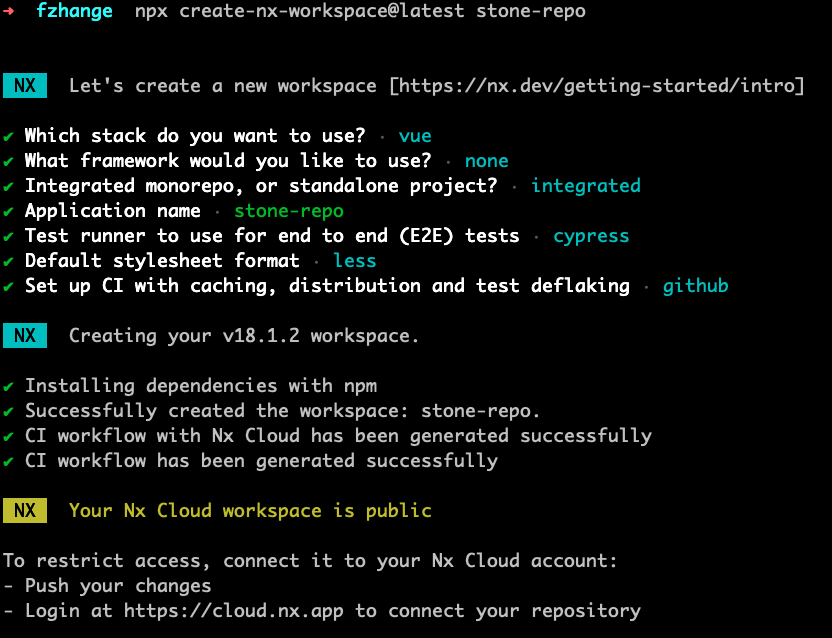
npx create-nx-workspace@latest stone-repo
cd stone-repo- add library-named products
bash
nx g @nx/vue:library products --directory=modules/products --unit-test-runner=vitest --bundler=vitebash
.
├── README.md
├── apps
│ ├── stone-repo
│ │ ├── index.html
│ │ ├── project.json
│ │ ├── src
│ │ ├── tsconfig.app.json
│ │ ├── tsconfig.json
│ │ ├── tsconfig.spec.json
│ │ └── vite.config.ts
│ └── stone-repo-e2e
│ ├── cypress.config.ts
│ ├── project.json
│ ├── src
│ └── tsconfig.json
├── modules
│ └── products
│ ├── README.md
│ ├── package.json
│ ├── project.json
│ ├── src
│ ├── tsconfig.json
│ ├── tsconfig.lib.json
│ ├── tsconfig.spec.json
│ └── vite.config.ts
├── nx.json
├── package-lock.json
├── package.json
├── tsconfig.base.json
└── vitest.workspace.ts🤣 Now It's over. We have a vue3 mono repo now. Is it easy and quick?
TIP
About how to build develop test or lint, you can refer nx-tutorial that i write before can help you quickly learn the Nx.