nx-tutorial
there is some basic knowledge about nx that can help you quickly use it.
To do the test quickly you can install a NX global.
npm add --global nx@latestTIP
If you want to the nx command, you must work in the nx workspace To create a workspace run: npx create-nx-workspace@latest <workspace name>
To add Nx to an existing workspace with a workspace-specific nx.json, run: npx nx@latest init
TIP
you can use the nx-vue-cosmopolis or nx-vue-spark repo do test directly. They are all nx workspace.
what's the Nx?
If you don't know Nx. You must have known Lerna before. Nrwl, the company behind Nx, are taking over the stewardship of Lerna.js. Lerna is dead - Long Live Lerna
Nx is a task runner. It can cache your tasks and ensure those tasks are run in the correct order. Support the local or remote cache of your task to make your task faster.
🚀 There are some super cool core features of the NX.
- 🐥 Task pipeline (automatically organize the order of your tasks)
- 🐥 Local linking of packages
- 🐥 Cache tasks result (cache the result of your tasks. To make your task faster)
- 🐥 Visualization relationship. (The NX provides a graph online to help you analyze the relationship of each task the from application and library)
- 🐥 Rich plugin ecosystem.
- 🐥 Manage Releases (Help you to release your library. Involves updating the version of your package, populating a changelog, and publishing the new version to the NPM registry)
- 🐥 run and cache tasks in parallel from the NX cloud
some useful commands
you can run nx directly in an NX workspace. It will show all commands of nx.
All command explanations are executed within nx-vue-cosmopolis repo.
TIP
nx command must be run under an Nx workspace.
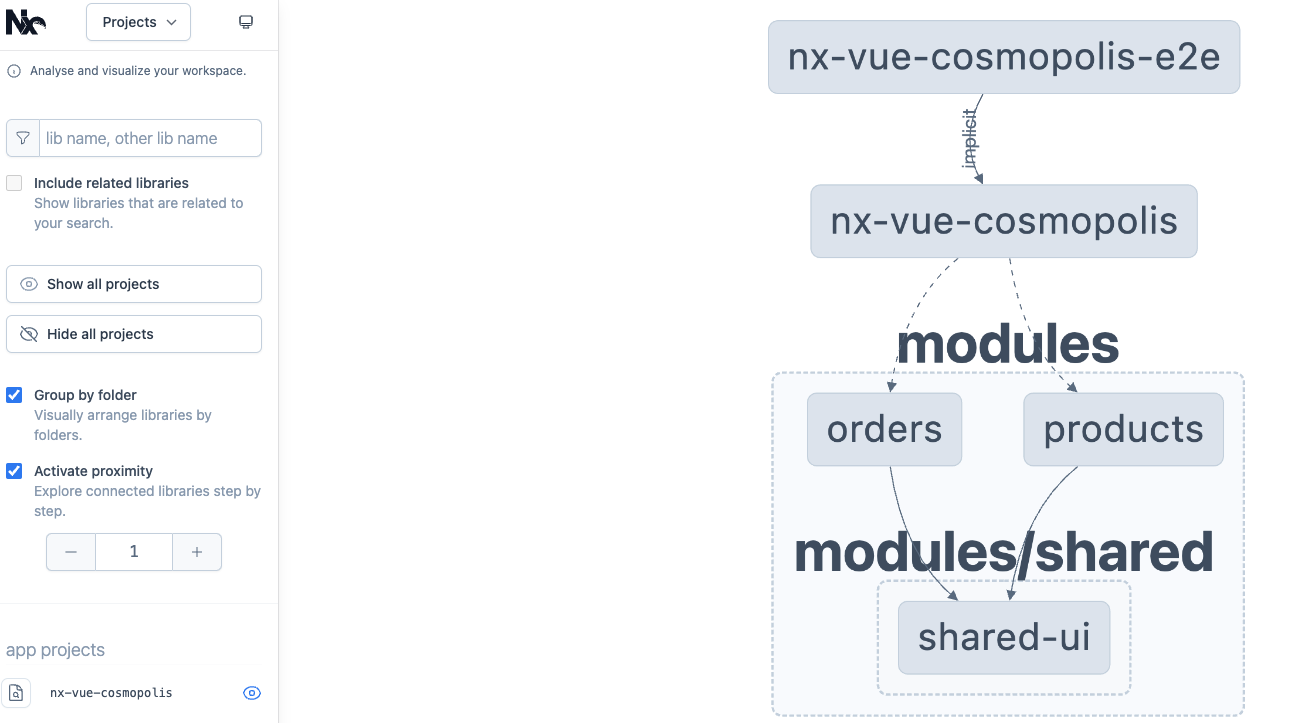
nx graph
Graph dependencies within the workspace.
Run nx graph in your workspace. Then open the linking. 
You will see the dependence structure of the project.
- We can know quickly
nx-vue-cosmopolisdepend onorderandproductsmodule. And they two depend onshared-uimodule. - We know the type of
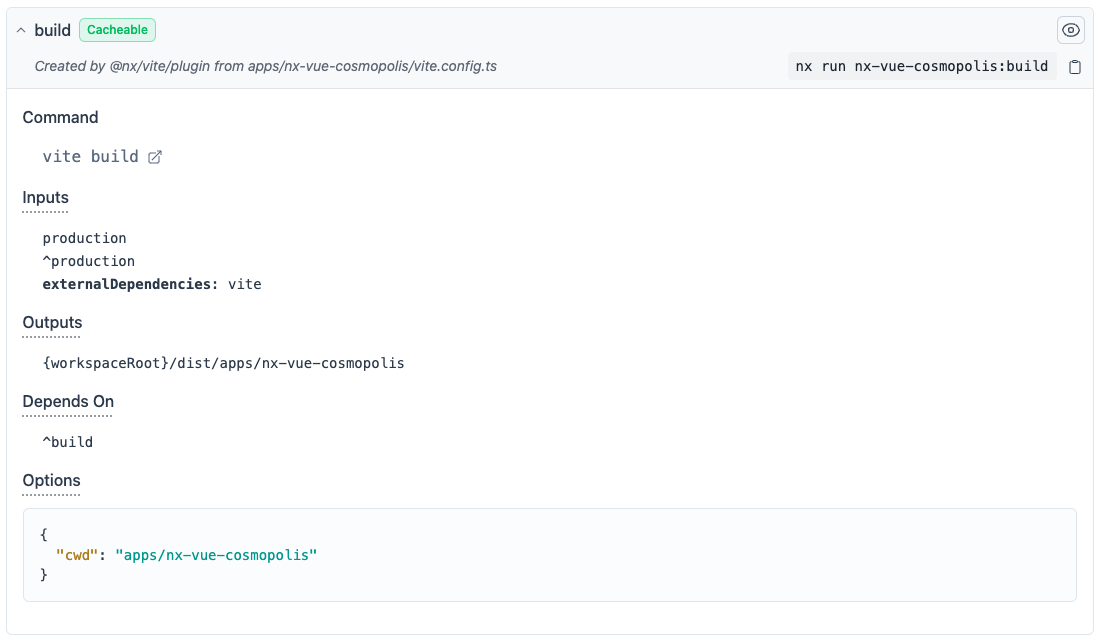
nx-vue-cosmopolisis theApplicationand the type of the rest areLibrary. - We know all the targets within theirs. (About the targets we will tell you later)
- we know the command that how to
lint build serve preview serve-static test
nx generate <generator>
Runs a generator that creates and/or modifies files based on a generator from a collection.
I will show you the generate ability by @nx/vue.
There are two ways that you can know the ability of the @nx/vue.
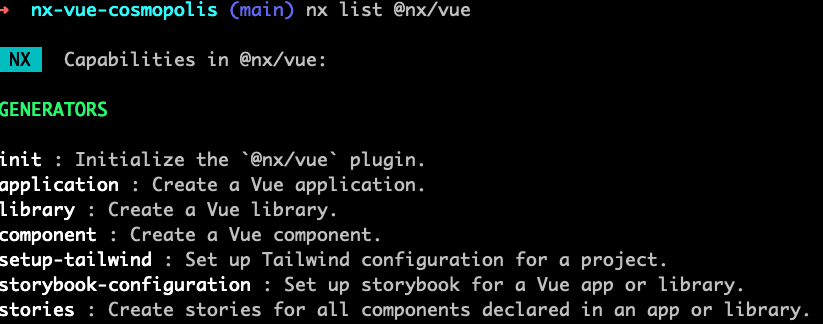
nx list @nx/vue
According above picture, we know we can do many things with a plugin.
Now I will show you how to use it.
#1. create a lib named products
nx g @nx/vue:library products --directory=modules/products --unit-test-runner=vitest --bundler=vite
#2. create a component under products lib
nx g @nx/vue:component product-list --directory=modules/products/src/product-listnx release
Orchestrate versioning and publishing of applications and libraries. And generate CHANGELOG.md
First, you'll need to define which projects Nx should manage releases for by setting the release. projects property in nx.json:
{
"release": {
"projects": ["modules/*"]
},
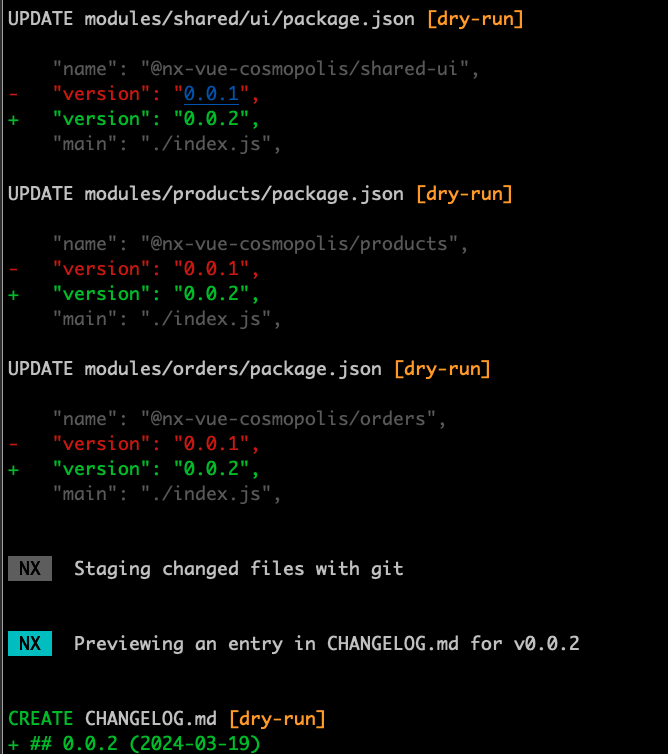
}Then run
nx release --first-release --dry-run